Website Creation: Homepage
At Digital Arts class I was creating my own website. To create a website I used a program called WIX. By using WIX I choose a template ''Artist''.The photo below shows what it looks like in its original form. I chose this because I liked the way the color was written, and the way the different parts were structured.
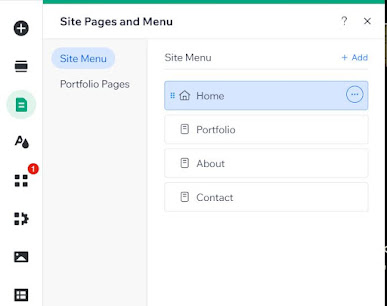
My next step was editing the main menu. In order to put all pages I need for my website, I opened the option in the menu of the editor called 'Site Pages and Menu'. Then I pressed the 'Add' and 'Edit' buttons. So I added and named my main pages of the website, which will be in the menu.
After that, I started editing my menu. The first thing I did was choosing animation 'Fly in'. As you can see in the photo below I also edited this animation to the result I want to get.
After editing the animation, I went to the 'Design Menu', where I chose the 'Horizontal Menu' option. However, I wanted to change the font and size of the letters, so I clicked on 'Customize Design'. In the photo below you can see what specific changes I made.
Then to make my Home page not look empty, I went to the editor’s menu and chose 'Add Section-Welcome' option. That’s where I picked out my favorite third section and put it on my home page.
My next step was to choose a photo. To do this I clicked on the field where I wanted to place the picture and then clicked on 'Change Column Backgroung'. So I uploaded a photo that fits my project, which I’ll put on the Portfolio page.
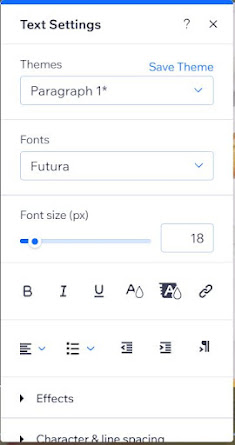
My penultimate step was to add text to the Home Page that described the main purpose of my site. To do this, I went to the Editor Menu and clicked 'Add Element' where I chose 'Text'. I did this action three times. In the photo below you can see what settings I applied to my bottom piece of text. For the two lines above the main paragraph, the settings were almost the same, but I changed their size to larger to attract attention.
My last action in creating a Home Page was to create a button that would help people go straight to the About page. To do this, I went back to the main menu of the editor and chose the 'Add Element-Button' option.
I chose the button design I liked and placed it under my main text. To make it work, I clicked on it and went into the 'Linked settings'. There I inserted the necessary link and chose the settings I need.
This is what my final Home Page result looks like.











,_Amerikaans_rec,_Bestanddeelnr_922-5100.jpg)


Comments
Post a Comment